Portal
Ipiranga

O desafio aceito
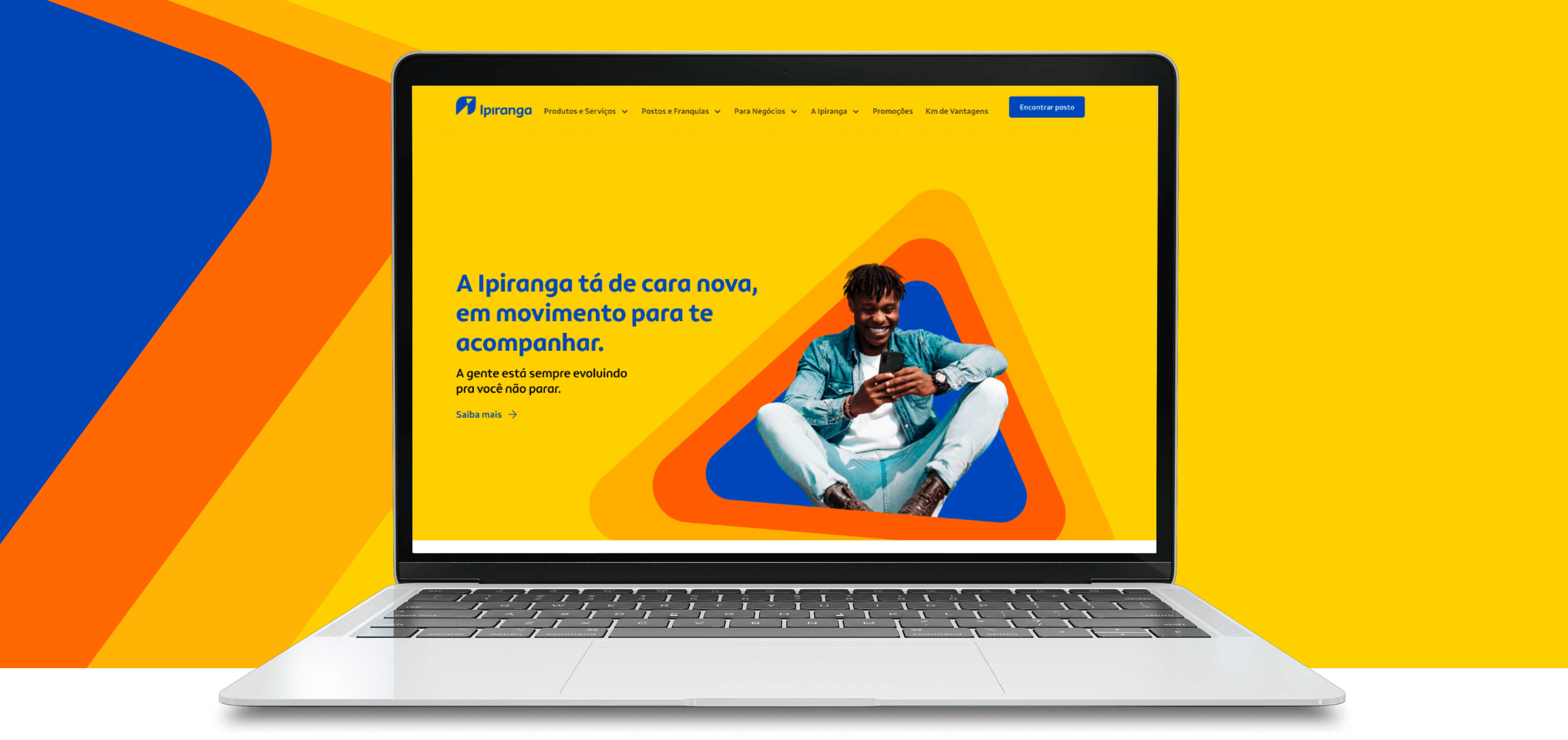
Após a companhia passar por um rebrand da marca, recebemos o desafio de criar toda parte web em tempo record para o evento de lançamento da companhia.
Design Thinking
Entendendo o desafio
Imersão
Entrevistas e
análise de
comportamento
Realizamos uma série de entrevistas e analisamos seus comportamentos e forma de utilizar a plataforma para entender a fundo seus principais objetivos com a mudança. Conversamos com stakeholders sobre os principais desafios para entender melhor os pontos críticos do projeto e como nos prepararmos.


Design / UX
Definindo a estrutura

Arquitetura
Hierarquia e
comunicação
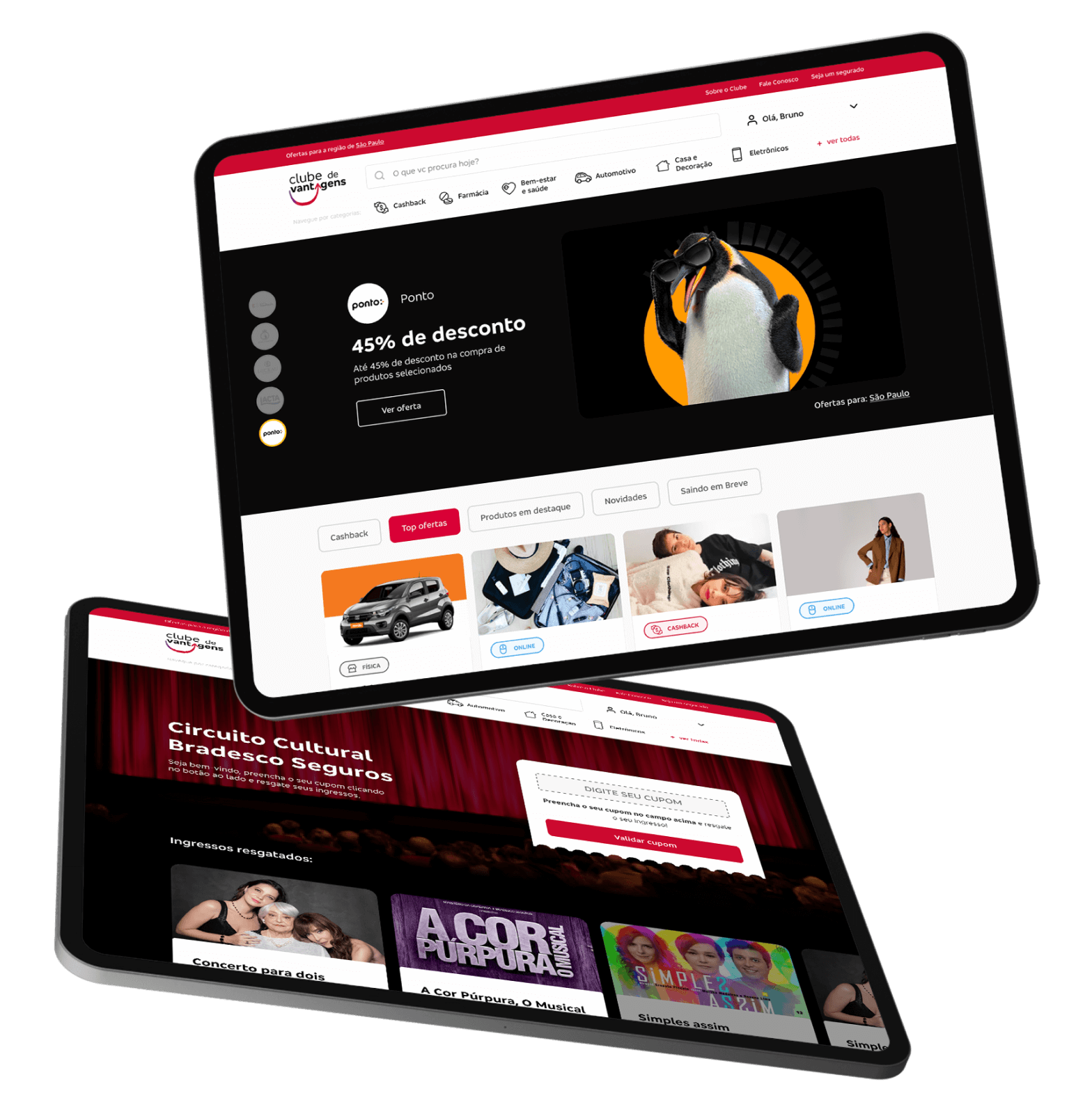
Toda a estrutura foi repensada, definimos assim uma nova arquitetura, para que o usuário conseguisse encontrar todas as informações de forma mais clara e intuitiva.

TESTE COM USUÁRIO
Validando a arquitetura
Após de ter toda estrutura definida e revisada, fomos a campo testar com quem realmente vai utilizar as telas, os franqueados. Realizamos o teste guiado com algumas missões para avaliar o fluxo.


Design / UI
Dando a cara da marca ao site

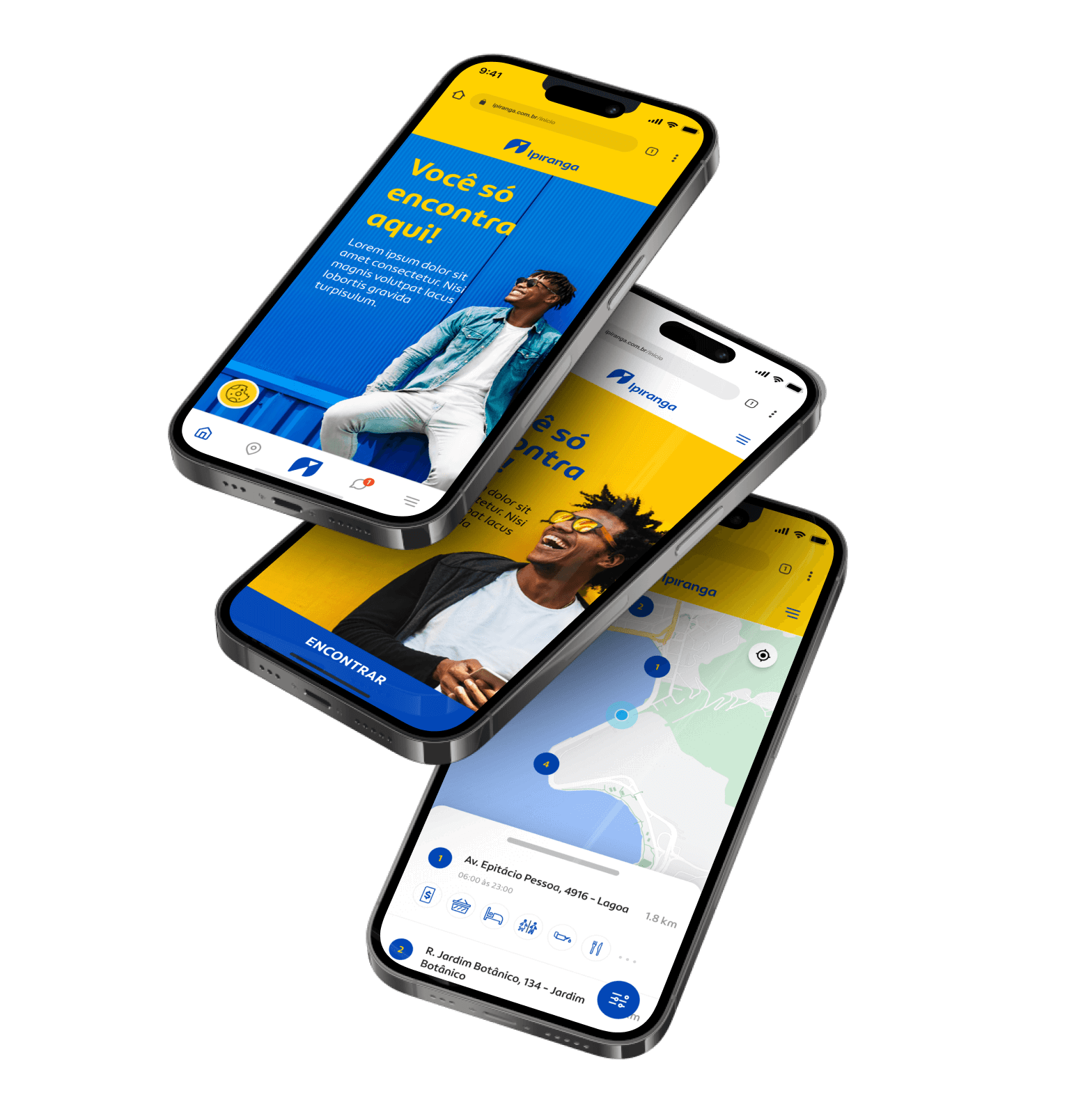
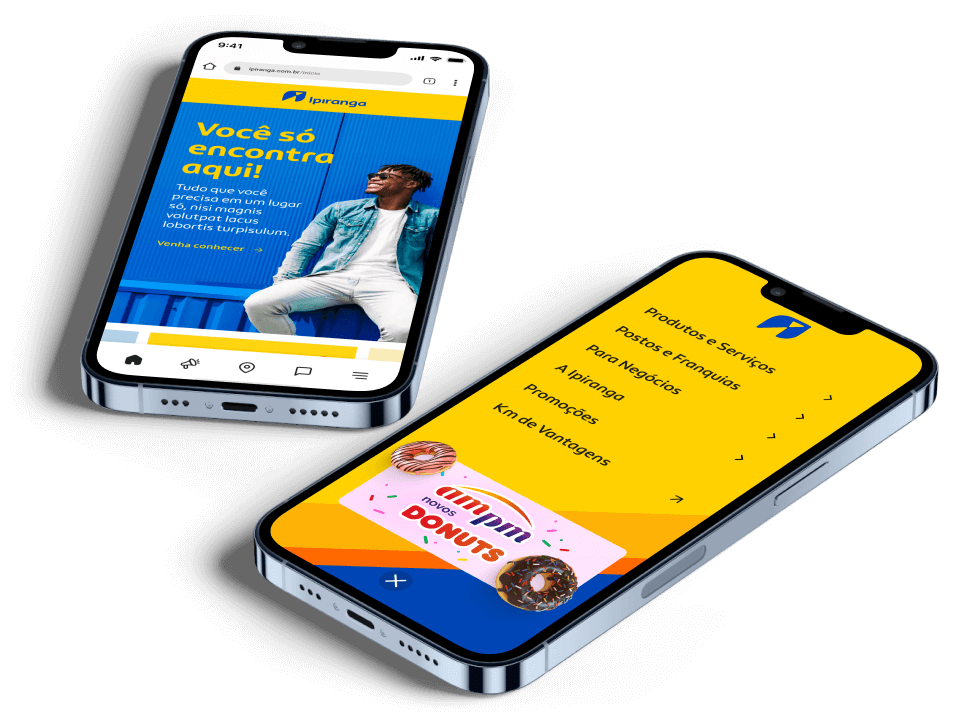
mobile first
Um site com
cara de aplicativo
Um grande desafio foi criar o site com conceito de mobile first, após realizar as pesquisar e observar que uma das principais vias de acesso são os celulares, criamos a interface no modelo like app.

Tecnologia
Performance e Confiabilidade
Na parte de tecnologia, o desafio foi entregar uma estrutura com ótima performance, mas que não deixe de lado toda parte visual e de micro interações que fazem toda diferença para o usuário final. Com isso criamos todo o projeto pensando não só na performance, mas também na confiabilidade de ter um projeto integro.